
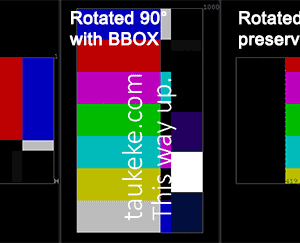
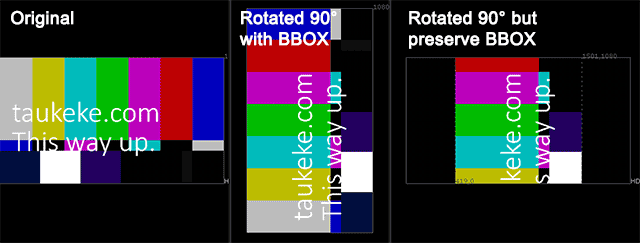
So you need to rotate an image by 90 degree. Time to use the Transform node rotate feature!
Woops it doesn’t behave like Photoshop rotate canvas function.
I remember being bump by this problem and realise the Reformat node is your weapon of choice in this scenario.
Enable the Turn checkbox and change the type to Scale if you need it to behave like in Photoshop.
Here’s the sample script that I use to create the image above.
set cut_paste_input [stack 0]
version 8.0 v5
push $cut_paste_input
Text2 {
font_size_toolbar 250
font_width_toolbar 100
font_height_toolbar 100
message "taukeke.com\n\nThis way up."
box {100 480.9 1796 713}
hidden_bbox {100 476.5 1796 727.5}
transforms {{0 2}
}
font_size_values {{0 250 1 250 2 250 3 250 4 250 5 250 6 250 7 250 8 250 9 250 10 250 11 250 12 250 14 250 15 250 16 250 17 250 18 250 19 250 20 250 21 250 22 250 23 250 13 250 24 250}
}
cursor_position 7
font {{ Calibri : Light : calibril.ttf : 0 }}
font_size 250
leading -0.5
scale {1 1}
cursor_initialised true
autofit_bbox false
initial_cursor_position {{100 727.5}
}
group_animations {{0} imported: 0 selected: items: "root transform/"}
animation_layers {{1 11 960 540 0 0 1 1 0 0 0 0}
}
name Text1
selected true
xpos -470
ypos -775
}
ColorBars {
inputs 0
name ColorBars1
selected true
xpos -279
ypos -871
}
Merge2 {
inputs 2
name Merge3
selected true
xpos -279
ypos -775
}
set Nf07d210 [stack 0]
Reformat {
type scale
resize none
turn true
name Reformat1
label "ROTATE 90 DEGREE\nINCLUDING\nBBOX"
selected true
xpos -279
ypos -697
}
push $Nf07d210
Reformat {
resize none
turn true
black_outside true
name Reformat2
label "ROTATE BUT\nPRESERVE ORIGINAL\nBBOX"
selected true
xpos -167
ypos -698
}